Deploying with Stacktape CI
Stacktape offers two GitOps deployment strategies that allow you to automate your deployments based on Git events:
- Push-to-branch deployments: Automatically deploy or update a stage when you push to a specific branch.
- Preview deployments: Automatically deploy a new stage for every pull request, and tear it down when the pull request is closed or merged.
Prerequisites
Before you can set up GitOps, you need to create a Stacktape project and connect it to your Git repository. You can learn how to do that in the Deploying with the Console guide.
Setting up GitOps
-
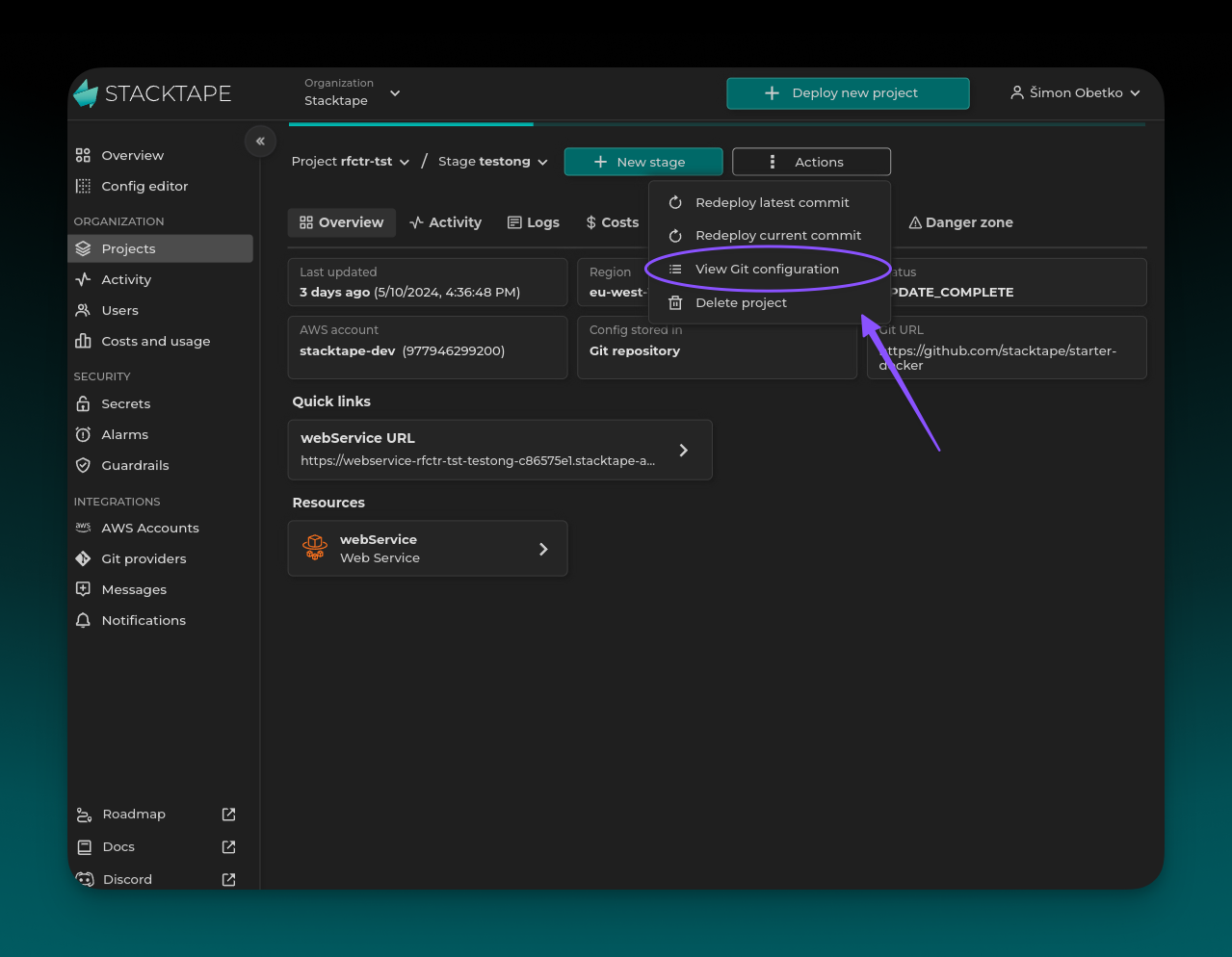
In the Stacktape console, navigate to your project page.
-
Click the Actions button and select View Git configuration.

Push-to-Branch Deployments
This strategy is ideal for long-lived environments like staging and production.
- Click Set up Push-To-Branch deployments.
- Configure the stage details:
- Branch: The Git branch that will trigger deployments.
- Stage: The name of the stage to deploy to (e.g.,
production). - AWS Account: The AWS account to deploy to.
- Click Save.
Now, every time you push to the configured branch, Stacktape will automatically deploy or update the stage.
Preview Deployments
This strategy is perfect for testing changes in isolation before merging them into your main branch.
- Click Set up PR deployments.
- Configure the stage details that will be used for all preview deployments.
- Click Save.
Now, every time a new pull request is opened, Stacktape will:
- Deploy a new preview stage.
- Add a comment to the pull request with a link to the deployed application.
- Update the preview stage on every new push to the pull request branch.
- (Optionally) Tear down the preview stage when the pull request is closed or merged.

